Plone 5 Resource Registries
At the zidanca sprint this past month a few of us worked on the integration of the mockup project in Plone 5.
Mockup
The mockup project is where JavaScript patterns for Plone 5 are. Plone is getting an overhaul in the JavaScript technologies it's developed with utilizing a plethora of new JavsScript libraries along with new core technologies like RequireJS, Less and Grunt. We're also adopting Bower and NPM for packaging some JavaScript and CSS libraries.
The Problem
Currently, modifying and working with shipped JavaScript in Plone 5 alphas is hard. The only real way you can do it is by forking the mockup project and building your own JavaScript bundles. Obviously this is not a practical solution for normal integrators.
The Solution
We worked on a new Resource Registries which aims to allow you to work with, configure and customize RequireJS and Less files TTW. This allows even a novice to customize Plone's RequireJS resources and a hard core JavaScript developer to still use some modern technologies.
The new Resource Registries assumes you're using RequireJS. Groups of JavaScript and CSS files are grouped together in objects called Bundles. When making changes to Bundles definitions, a new build step(button) is required. For old, legacy JavaScipt, a legacy bundle is defined which will simply list the JavaScript files in order like old-style JavaScript developers may be used to instead of resolving dependencies.
Why not something else
We've had a few questions about the JavaScript technologies choices we made in mockup and Plone 5. We tried our best to choose the most stable, supported and popular technologies. We're attempting to wire this all up in a way where it'll be easier to evolve the stack as Plone grows. The JavaScript landscape is changing rapidly and unfortunately it is a moving target trying to nail down the right technologies.
As EMCA 6 and things like web components start to get adoption in the next few years, Plone will also need to think about how these technologies fit into our stack and how we can accommodate them.
I'd suggest integrators to not depend on anything much more than the UI patterns that Plone provides at it's core--not the underlying technologies those patterns depend on. It's possible the UI patterns will change a bit more frequently than we previously ever updated our JavaScript stack. If you're doing custom JavaScript development in your own projects, it might be more prudent to include all your own dependencies in your project and not depend on Plone's shipped pattern dependencies in order to be a bit more feature-proof from release to release.
Show and tell
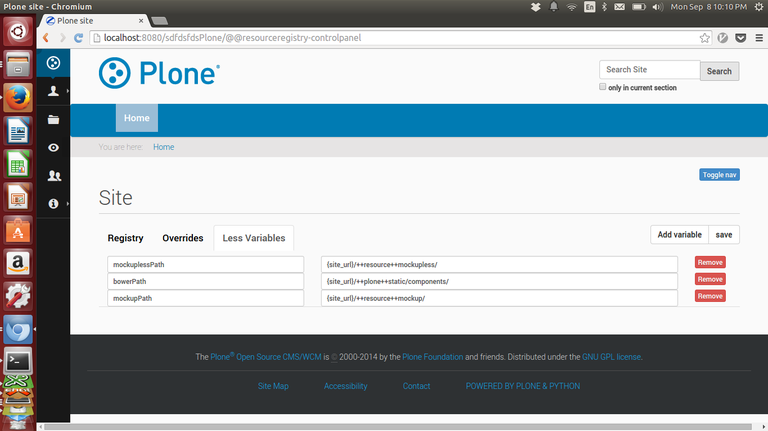
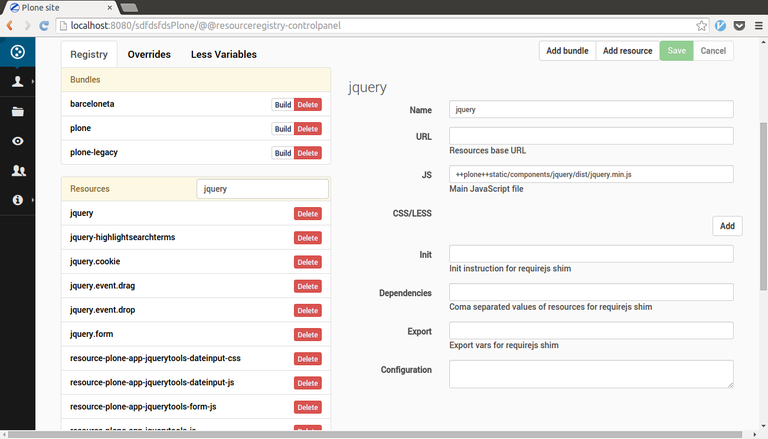
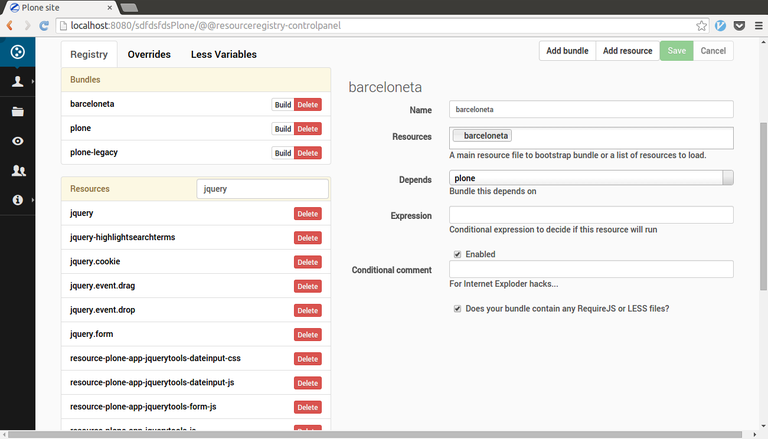
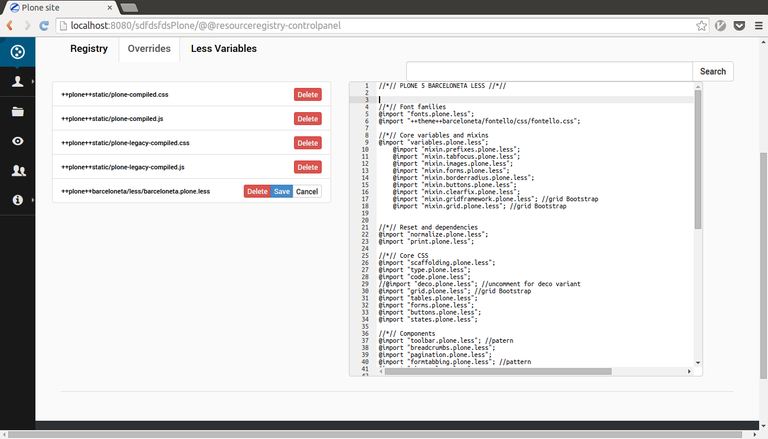
Some screen shots of the new Resource Registries
Resource Definition

Bundle Definition

Override

Less variables